2020 was a difficult year, chaos and uncertainty were looming around the globe; limited to hand sanitizers and masks. The physical reality changed into the virtual reality of zoom meetings and calls. Everyone at that time tried to give their hidden talents a chance, some learned new design skills while others became poets.
Every year a community of web designers promises to open new realms of scientific technology in the field but this year web designers are in favor of incorporating realism into their website design trends instead of high technology fantasy.
When it comes to website designing trends, there’s always confusion about which trend to follow but Tadaaa!! GoDesign has covered you. We made a list of the top website designing trends which will never go wrong this year and will help you to design your web in an accessible approach.
Top 8 website design Trends of 2021
Following is the list of modern website design trends that you can apply without any design:
1. Using Comfortable Colors

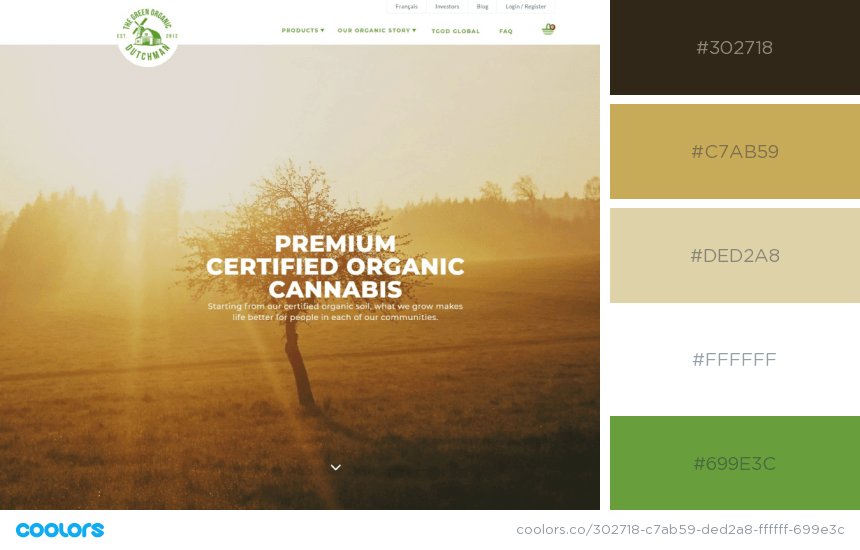
Considering the digital nature of jobs nowadays, we spend most of our time sitting in front of computers and this would not be wrong to say that the human eye suffers strain after continuous focus on the same thing; so we have got you. Website designers are now taking this thing into account to use a color palette that is humble to the eyes.
After all, it’s the need for the new normal. Designers now want to change the two extremes i.e dark mode and white mode of the screen and want to incorporate soft color schemes in between like light baby pinks, warm browns, or light greens. By going this way designers will focus more on comfort than dramatic innovations. Taboo Organics is the best example of using light comfortable colors.
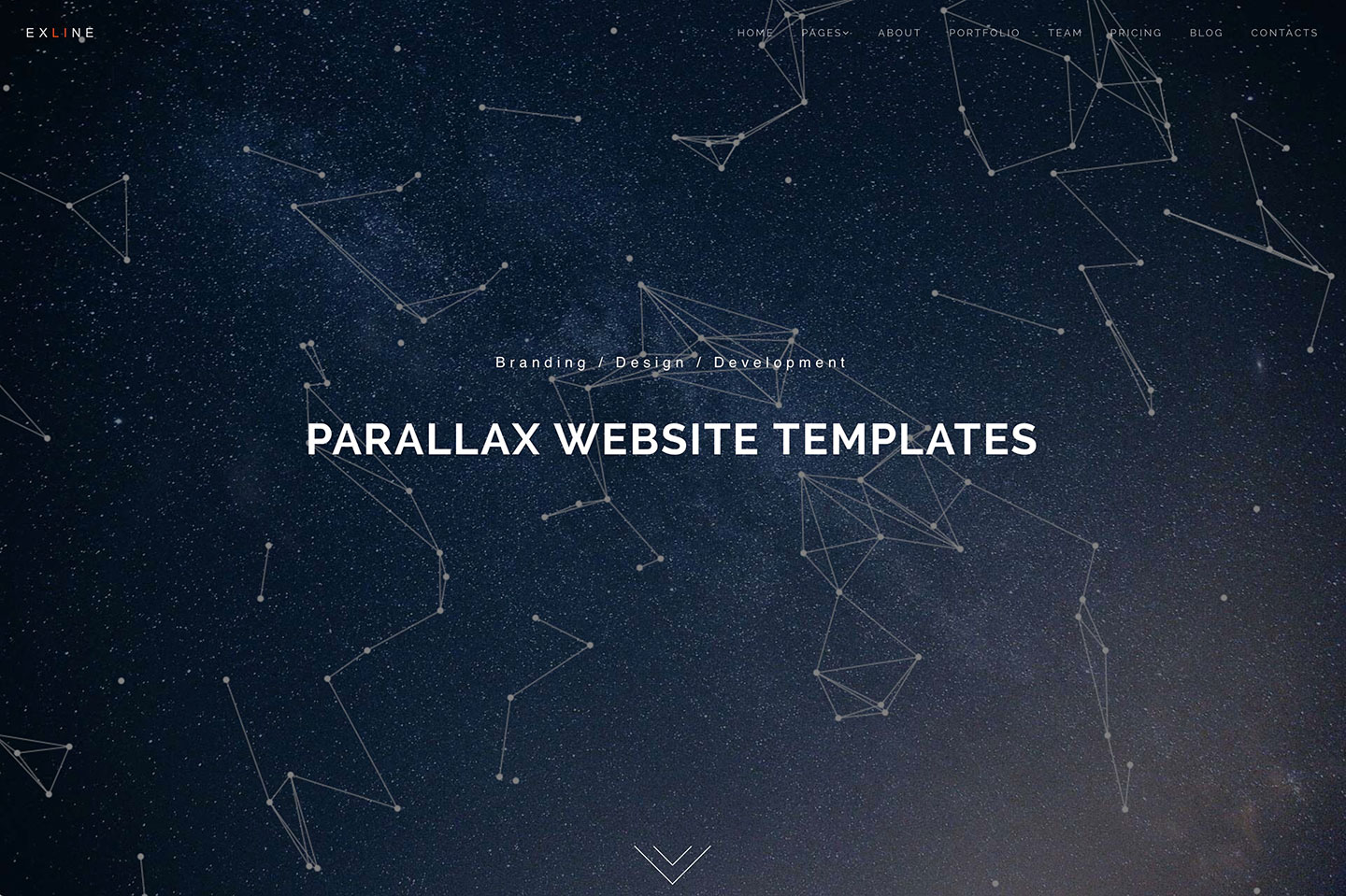
2. Parallax Scroll

Parallax can be defined as the optical illusion in which objects or pictures near to the viewer move faster than the objects or pictures which are far away. This will help 2021’s web designs become more catchy by separating the elements of the web page into foreground and background. This parallax effect will give the navigation of website pages a more theatrical feel.
3. Incorporation of Abstract art compositions and 2D illustrations
Previously abstract shapes like circles, lines or rectangles, etc were used to create a minimal look of the site but this year web designers will be using abstract art consisting of complex composition narrating story instead of photography for apps or products, etc on the web.
Abstract art is the best way to make any website alive because of its warm, energetic and lively composition even without adding stock photographs and figure illustrations of human faces. Like abstract art, use illustrations can take the website to a next level. Blush is a very good website to find custom characters.
4. Using technique of Neumorphism and 3D graphics
Neomorphism is gaining immense popularity since last year and this year it would be a popular pick. It is considered as the successor of the technique called skeuomorphism – it is a technique in graphic designing in which outdated material can be rendered into current designs, commonly called a flat design. This was highly used in-app icons in back 2010s.
In 2021 web designers will convert this technique of flat designing into 3D objects with more realism. Using this technique will mimic physicality by the use of drop shadows while being over imposed with semi-flat colors. This effect is more common than digital embossing or debossing.
Neomorphism will overcome the tactile experience of flat designs and will ultimately increase the interaction of users with the website he is interacting with. This technique will for sure take its place on all the text boxes, search bars, and on the buttons of 2021’s websites.
5. Retro fonts in Website Designing
Using Retro fonts is something that can never get old. This old typography with a mixture of style, modernity, experimentation, and little artistry can bring any website to life. The example of this very typography with a blend of tradition and modern trends can be seen in the event planning company called Goliath Entertainment. 2021 will unfold more artistry of this traditional typography.
6. Gaussian Blur in web designing
Gaussian blur provides a soft focus to images or gradients. This was common earlier but designers were using it in more prominent spaces on the web. Moment house begins its homepage not with a big prominent picture but with a beautiful, eye-pleasing gaussian blur of colors. This can be used according to the type of environment in which the website gonna launch and according to the nature of the products the website displays.
7. Horizontal Scroll
Previously called faux-pas of web design. Designers are thinking about new ways of incorporating it into website designs. They will keep in mind the following considerations while doing so:
- Not forcing the users or viewers to navigate through horizontal content rather also providing arrow buttons with clear labels
- Giving clear visual cues instead of hiding them behind hovers that where the content of the website uses a horizontal scroll
- Being careful about that which content needs to be displayed in a horizontal scroll. For example, gallery; by viewing this in horizontal scroll will give a small preview of all gallery items.
- Avoid using horizontal scroll for the content which is important and needs to be read in the first place.
Momento Design Studio is the example of using horizontal scrolls perfectly.
8. Use of Custom cursors
Cursors are the most overlooked and ignored aspect of any website. They can be customized in various ways adding beauty to a website. The Pen Tool took their circular cursor to the next level by adding animation. In 2021 we can work on this most insignificant feature to make it more prominent.
We’re so excited for all the website designers that what new website designs you will bring to the table this year considering all the trends mentioned above. It’s so thrilling that how these trends change; making every design of equal importance and value maintaining the no-code movement.