Icon designing is one of the most important steps in the UX/UI designing process. GoDesign.pk always helps its viewers by providing the latest and up-to-date information about the world of graphic designing. So this time we’re covering you up with the information about icon designing.
So let’s start with defining Icons. Icons can be defined as a small visual representation or symbol which directs or lands the viewer to his desired page of the site. Every designer must know the basics of icon designing as it is something that defines the success of user interfaces.
Expert graphic designers of GoDesign have listed a few basic elements which should be followed by every designer in the process of icon designing.
1. Understanding Basic Elements in Icon designing
Icon Size
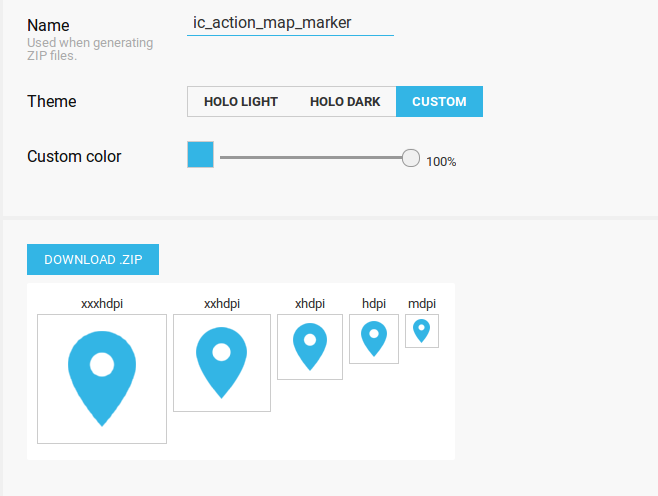
In the icon designing process, it is important to design at 100% scale for pixel-perfect size and a good way to start from a 24px artboard. Icon usability is very important in the icon designing process so it can easily be viewed on every device.

Structure and Grid
Structure and Grid serve as the function of canvas in the icon designing process for the designer as it provides speed and consistency in the whole process. Structure helps the designer to remind him of the rules set by and plays a vital role in defining the dimensions of the icon. This is how icon structure works in the icon designing process. Firstly, define the artboard and set up live grid padding (2px or more is good for usability) and follow keylines for perfect position in icon designing.

Understanding keyline shapes
According to Google:
“Keyline shapes are based on the grid, by using these core shapes as a baseline, you can maintain consistent visual proportions throughout your icons”
These keyline shapes help the designer to start the process from scratch by selecting any one of these. Some common keyline shapes are circles, squares, and rectangles. These shapes enable the designer to design something beyond creativity.
You can always avail of our services in the field of graphic designers and can get your work done by the best designers in the town.
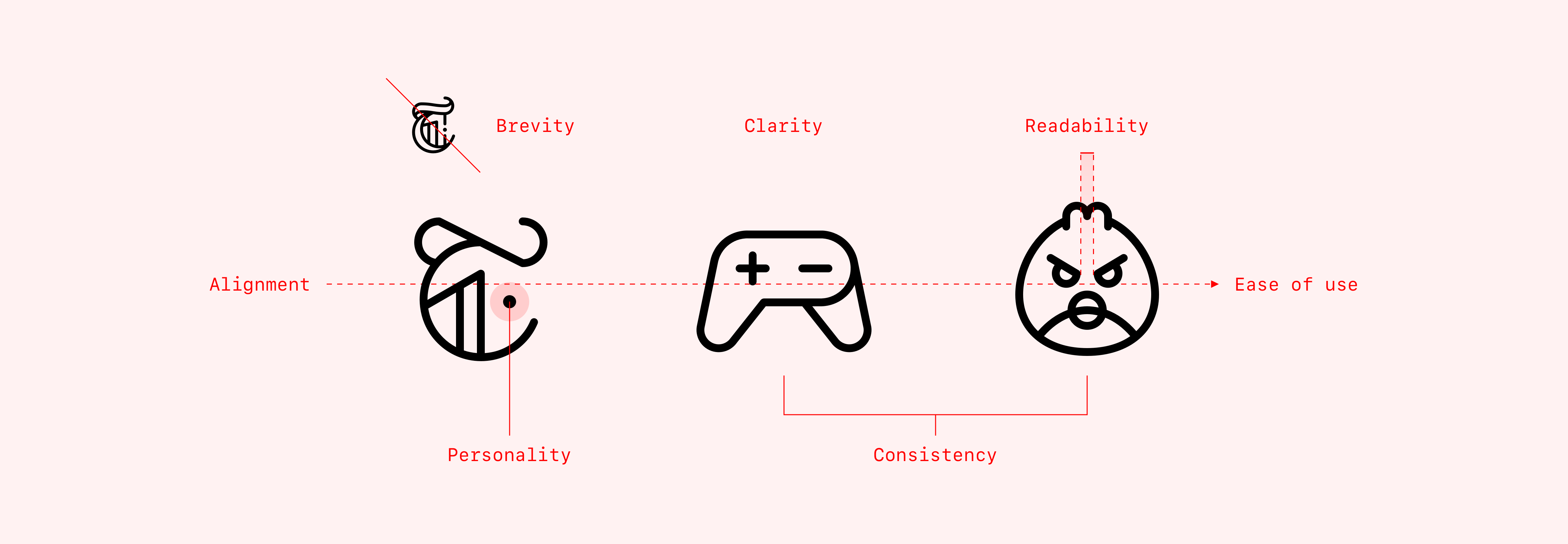
2. Define Principal and Make Consistence

Consistency is very important. Keep in mind all the following disciplines during icon designing:
Strokes
In the process of icon designing, you should be consistent with the stroke. Try to use equal strokes on every icon. If you are using a stroke of 1px on one icon then you shouldn’t use a stroke of 3.5px on the next. Consistency is the key in the whole process of icon designing.
Gaps
Gaps and even spacing are what make any design look neat. Proper gaps and spacing between all the icons on the site are equally important as the icon itself. So from icon designing to icon spacing; consistency should be followed.
Icon Style
This is very important to know that what you’re going to represent. Deciding on a correct icon can become a difficult task so for this you just have to learn that what you want to show, whether it is a metaphor or you want to use a real word object. For this tedious task, you can use the dictionary to know the exact meaning of the symbol you’re going to use. Brainstorm and extensive research is the key to get perfect icon style.
Angles
For angles in you should use the angle of 45° for anti-aligning and only use increment if 15° where needed. You can create consistency and harmony in your icon by evenly increment the angle.
3. Tips for Good Icon Designing
- Don’t use so many details, try to keep it as simple as possible, as it’s said; “Less is more”
- Try to avoid multiple styles, be consistent with only one style
- Keep the process of icon designing simple and clean
- Keep limited variant sizes in project like 16px, 24px and bigger icon 48px
If you want detailed understanding about icon designing then head to the linked article below.
Advice from our Experts
Always keep in mind that it doesn’t matter, whatever style and size you’re choosing for your icon, the only thing matter is consistency and equality across the icon designing.
Want to know more about icons? Click the button below to know about websites for free icons.
We hope that you’d noted all the tips mentioned above from our experts. Do let us know in the comment section below that do you already know these? Or want to add more? In either way add your comments to help the other viewers.

